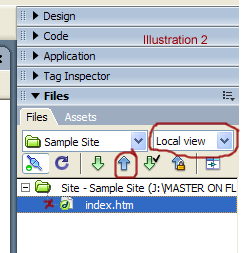
(see illustration 2)

From the File menu, select New / Basic Page: HTML / Create
Assuming success in the creation of your Dreamweaver site, the next step is to get 'something' posted on it, to see how the connection works. I would create a very simple index page and post it, just to see that everything is connected.
On the right hand side of your screen, change the Remote View pop-up to Local View
(see illustration 2)
From the File menu, select New / Basic Page: HTML / Create
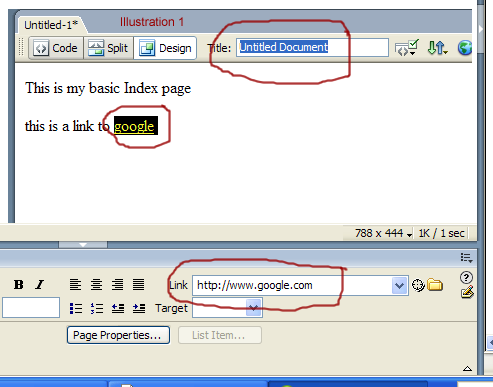
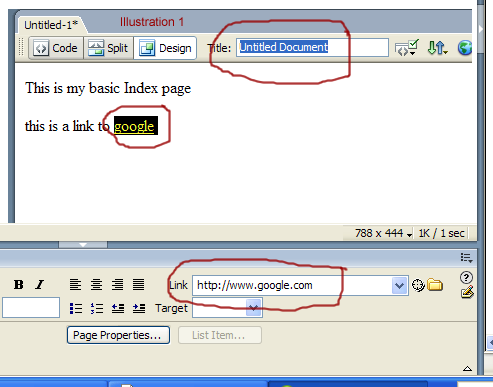
Type in some text and maybe a link to a favorite site. [Illustration 1: To create a link, highlight and type the address in the box at the bottom. Include http:// (more on this in the Odds and Ends). I try to get in the habit of entering a Title at the top. This is what shows up if someone prints or bookmarks the page.]
Save the file with the name index [the .htm extension will be added automatically]
It should show up in your local view on the right side of your screen. (Illustration 2)
Click on it once to select it and click on the blue arrow above it to upload it.
[Note:
More explanation on the blue and green arrows will be given on the Management page.]
If you launch your internet browser, go to your ASD page, click on your Additional Pages link, this page should show up.
Back - Dreamweaver - Creation of your first site
Next - Add a Style Sheet